
Awesome Client Logo slider with Owl Carousel in 2020 Brand Logo Slider Brand Logo Slider
Below is the code and styling you need to add an infinite carousel of client logos to your website. Enjoy. Below is the HTML, CSS, and JavaScript required. Step 1 - Add the HTML below to where you'd like the carousel to populate on your website 1 //Replace the images with the client logos of your customers 2

Client Slider using only HTML and CSS Logo slider HTML CSS YouTube
Download the best free Bootstrap client's or partner's logo snippets. These clients' or partners' logo snippet examples have a modern, neat, and responsive layout. These snippets are super easy to use in Bootstrap projects. Bootstrap 5 Marquee Infinite Scrolling for Client Logos in Reverse Direction

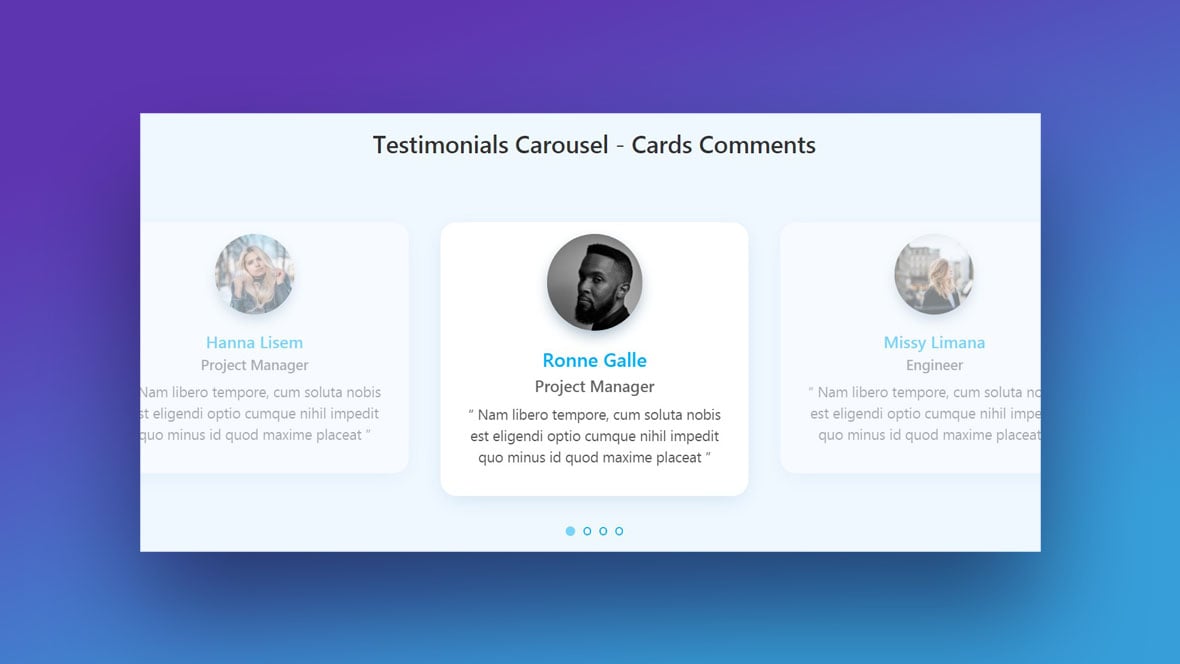
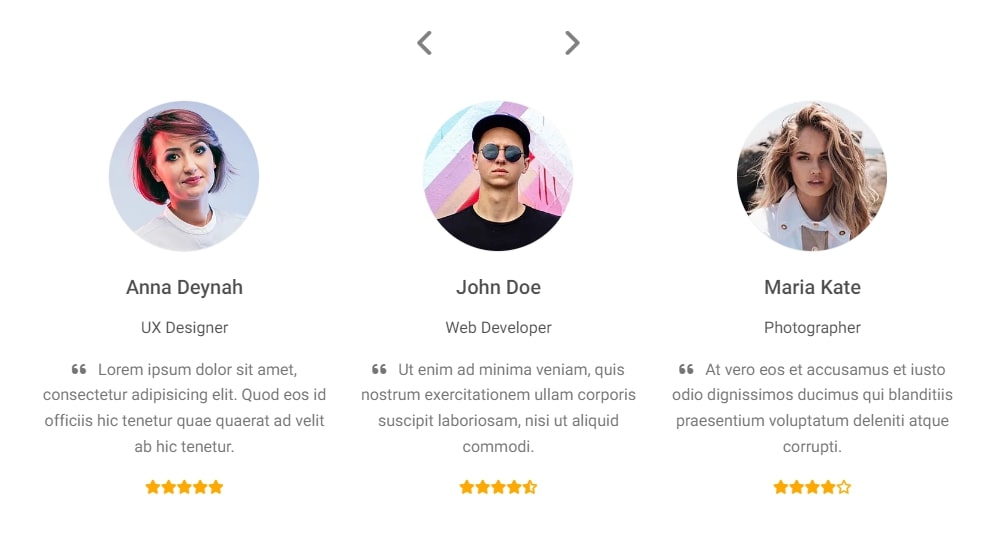
The Best Looking Bootstrap Testimonial Slider Templates
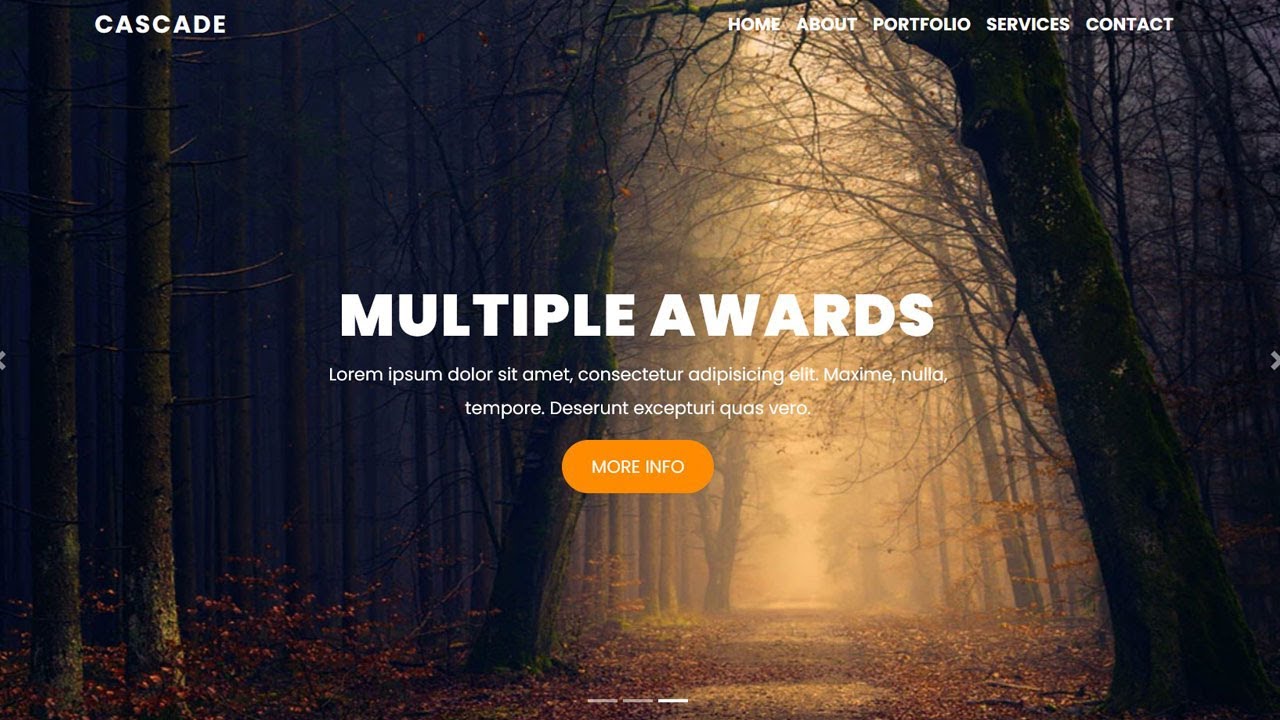
Slider V20 With this massive and attention-grabbing free split-screen slideshow template, you can display different visual content distinctively. The snippet features a slider with vertical transition, title, text and a CTA button. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Bootstrap 4 Slider with Text Animation Homepage Design YouTube
Bootstrap 4 our client section with carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 our client section with carousel slider snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

bootstrap image slider free download
Showcasing the client's logo in a visually appealing way is one of the standard features that most successful websites have on their website to establish authenticity. Logo carousel slider is a beautiful way to showcase the company's logo that already received or receiving your services.

86 Icon Logout Bootstrap Free Download 4kpng
We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side). Autoprefixer Prefixfree

How to create our clients brand logo carousel slider 2020 Brand Logo Slider Client Logo
Adds slides to the carousel. .carousel-item. Specifies the content of each slide. .carousel-control-prev. Adds a left (previous) button to the carousel, which allows the user to go back between the slides. .carousel-control-next. Adds a right (next) button to the carousel, which allows the user to go forward between the slides.

Infinite Client Logo Slider With Css Slick Carousel Js Frontendscript Gambaran
Bootstrap example of Client or Partners Logo Slider using HTML, Javascript, jQuery, and CSS. Snippet by webcoderskull High quality Bootstrap 4.1.1 Snippet by webcoderskull.

How to Create Slider in the Bootstrap 4.5 YouTube
Add Code. Bootstrap 4 clients brand logo carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 clients brand logo carousel slider snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Logo Slider 2.5.0 Joomla.bid
In this video tutorial, We going to learn Bootstrap Slider. We can easily create bootstrap 3 Slider with Client Logo. Where I use nine company logos in this Slider. How to create the.

Example of Our Client Slider With Multiple Image Usign Bootstrap 4
Client Logo Slider Bootstrap Here's a blootstrap Logo slider carousel good for displaying clients logo, you can conveniently group client / partner / teams together in one slide with previous and next carousel controls. You can get more details about this team slider bootstrap or client logo slider Bootstrap carousel design from the below link.

Bootstrap 5 Client Logo Showcase Example BootstrapBrain
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Build A Responsive Bootstrap Website A Full Screen ImageSlider using Bootstrap4,HTML5&CSS3
Client Logo Slider HTML HTML xxxxxxxxxx 18 1 2 3 4

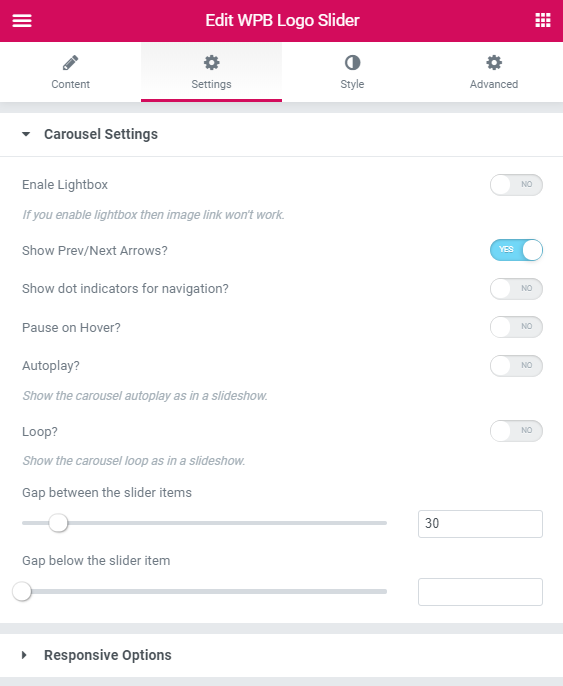
Client Logo Slider WpBean Documentation
xxxxxxxxxx. 1. 1. This is an example of a section with sliding logos. Purely done in CSS using animation, transform, and translation. It's built on top of Bootstrap..

Product Slider Using Bootstrap 4 with code YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Promuovere Uomo ricco camminare testimonial slider bootstrap 4 Segreto memore Depressione
Commented Code Client Logo Carousel Responsive Layout Brand Logo Carousel Clean Snippet SEO Optimized Easy to Use Cross Browser Compatible Browse Category Blog, Creative, Portfolio, Pro Tags Bootstrap 5, Carousel, Clean, Clients, CSS3, HTML5, Logos, Multipurpose, Responsive, Swiper Slider Popular Templates