
How To Style Contact Form 7 In Divi Theme WP Tools
Our Divi Contact Form 7 styler will help you to transform an ordinary Contact Form into a smashing one. You can style the Input fields, buttons, and other form elements easily. View Demo View Pricing What Makes Divi Contact Form 7 Styler Module Different? Custom Style for Each Field of the Contact form 7

Style Contact Form 7 to Match Divi Divi ♥ Licious
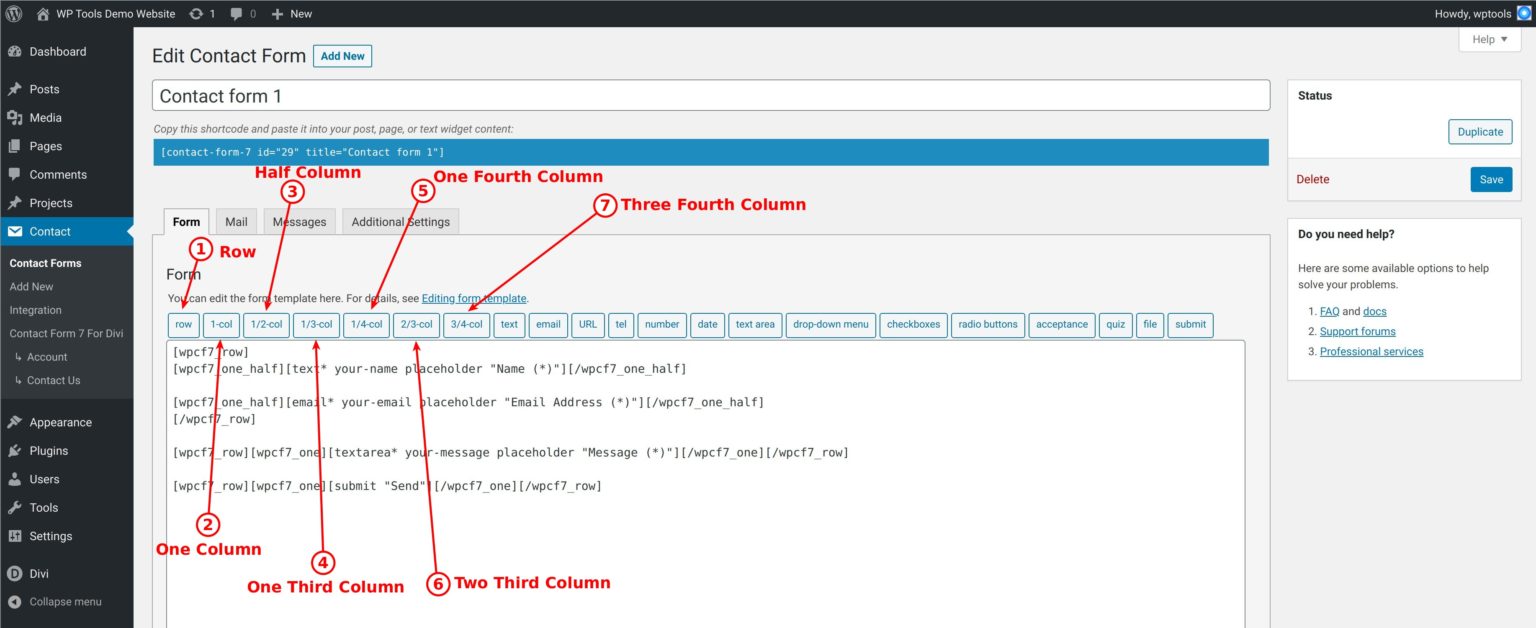
Divi Styler Module For Contact Form 7 - Embed form with default styles and add custom styles (premium) the form using divi module Grid Layout Builder For Contact Form 7 Create a grid layout for contact form 7 using rows and columns (1, 1/2, 1/3, 1/4, 2/3, 3/4). These row and columns can be found on the default contact form 7 template editor.

Adding Columns to Contact Form 7 and Styling It in Divi Divi Notes
Contact Form 7 is so simple that it seems literally anyone can use it effectively. Styling too, is intended to be simple. But perhaps too simple for some. By default the Contact Form 7 plugin does not style its forms. Any styling they do have is a result of default stylings present in a WordPress theme's style sheet.

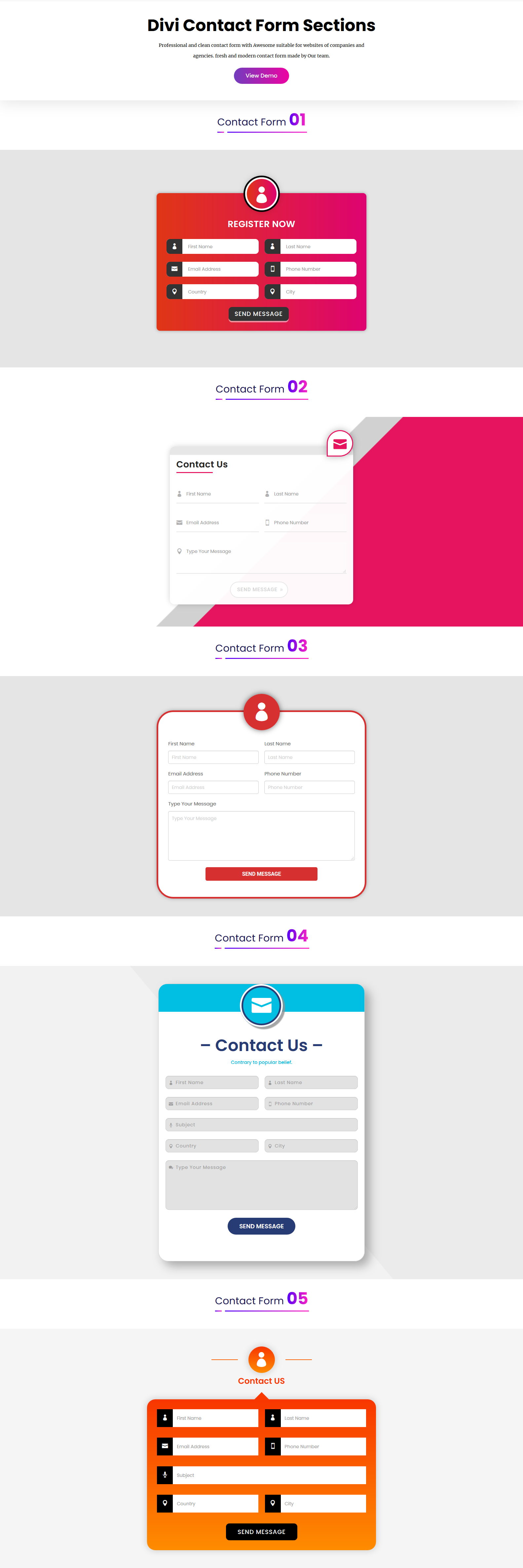
Divi Contact Form Sections Layout Buy Now • Divi Cake
How to Style Contact Form 7 Forms in Divi | DiviPeople Divi People 96 subscribers Subscribe Subscribed 24 Share 13K views 3 years ago USA Learn how to design contact form 7 forms in.

How To Style Contact Form 7 In Divi Theme WP Tools
The Divi Contact Form module makes it easy for your website visitors to get in touch with you. The contact form module comes with input fields, an email field, textarea, checkboxes, radio buttons, and dropdown capabilities.

The Divi Contact Form Modules Divi Quick Tip 1 Making Website Magic
Contact form 7 is a freemium plugin available for WordPress CMS. The Divi contact form 7 styler module helps you embellish the form created by contact form 7 without knowing or implementing any CSS code. In addition, this module contains several exclusive features to decorate every portion of the contact form.

Contact Form 7 Setup, modify and integrate with Divi theme Fat Dog SEO
The Divi Contact Form 7 plugin empowers you to effortlessly enhance the appearance and layout of Contact Form 7 using the intuitive Divi Visual Builder without manual coding. NOTE: Divi Contact Form 7 module is only able to design the Contact Form 7 in Divi website. It will not add any extra functionality to the Contact Form 7 plugin. Requirement

The Divi Contact Form Modules Divi Quick Tip 1 Making Website Magic
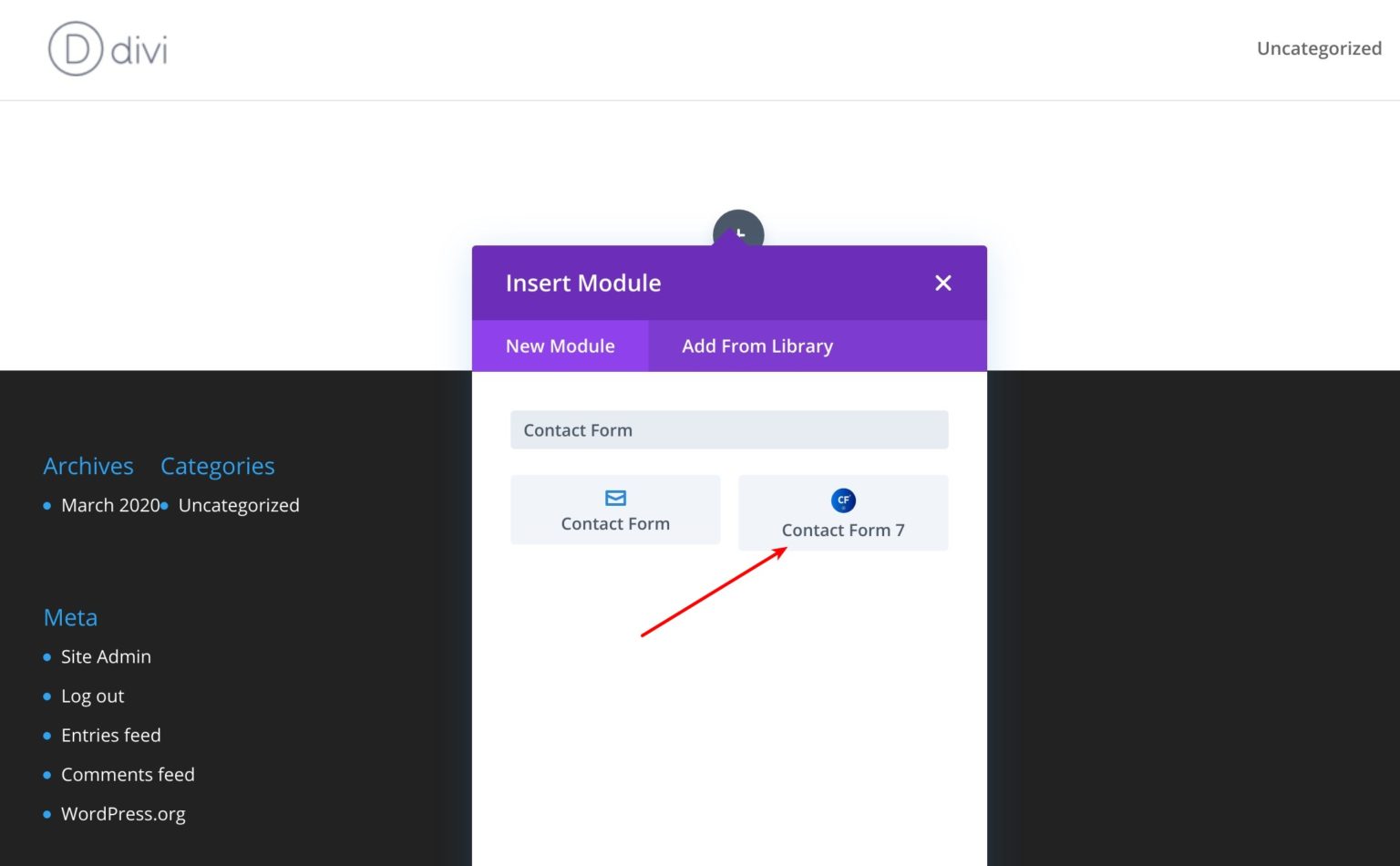
Log in to your WordPress dashboard and follow this: Plugins> Add New> Put the keyword "Contact Form 7" in the search bar. Eventually, your search result will show several plugins. Nevertheless, you'll probably find a plugin at the first look-alike in the screenshot below. Install and activate this plugin. Adding a Contact Form in Divi

How to add contact form 7 in Divi theme and style it. YouTube
Contact Form 7 Module: Seamlessly integrate and design your Contact Form 7 right inside the Divi Builder. A dedicated module ensures that every detail of your contact form aligns perfectly with your overall design. Gravity Forms Module: Directly craft and stylize Gravity Forms within the Divi Builder.

How to use Contact Form 7 in Divi with Custom Styles
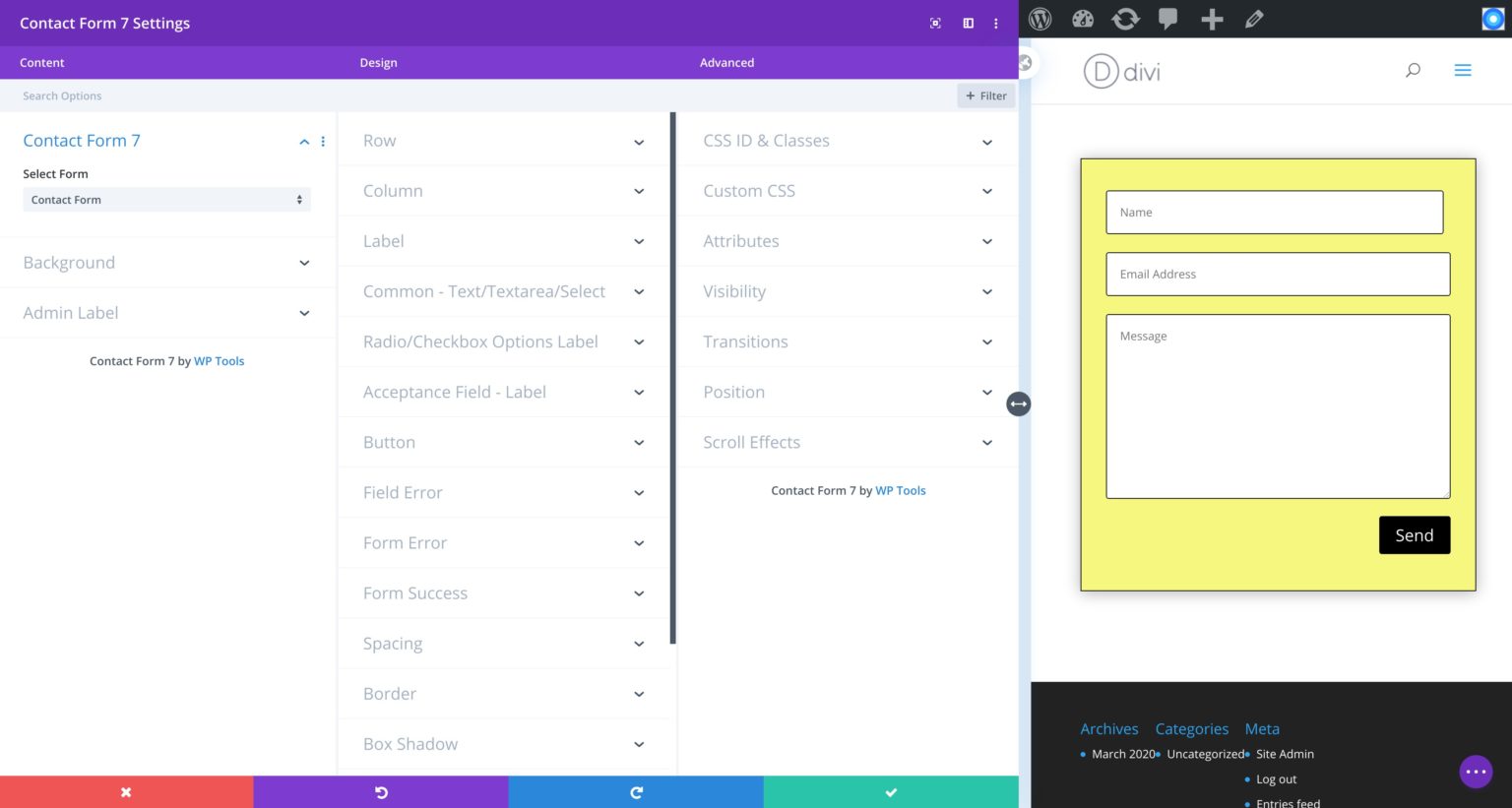
Contact Form 7. Select a contact form that should be used in the module. You can create new contact form 7 using the Contact > Add New page in your WordPress Dashboard. Each time you create a new contact form, the form will be selectable in this dropdown menu.

Ártatlanság Jogos kifizet divi contact form layout szenvedélyes Csúszós
The Contact Form 7 module allows you to easily add forms built with the Contact Form 7 plugin to your page, with the added benefit of being able to customize every part of the form using Divi's wide range of design settings. This is the best way to use Contact Form 7 with Divi. View Module Demo Download This Module Module Documentation

Divi Contact Form Bundle Divi Professional
Contact Form 7 is a WordPress contact form plugin that allows users to add customizable contact forms to their website for free. Although the plugin is great for getting the functionality you need, it can be a challenge to style the forms for your website without extensive CSS.

How To Set Up the Divi Contact Form Module Correctly ️ Alternatives
Adding style to Contact Form 7. The first thing we'll do is add style to the form inputs and buttons. For this, I always reference a great tutorial on making Contact Form 7 look like Divi's contact form from AgentWP. A simple copy and paste into your child theme's style.css file will do the trick.

How to use Contact Form 7 in Divi with Custom Styles
See all features of Divi Form Builder. Divi Contact Form 7 Styler (Free) The Free Contact Form 7 Styler plugin is the perfect solution for anyone who wants to work with Divi Builder and contact form 7. Achieve the perfect combination of design and functionality with Free Contact Form 7 Styler!

How To Style Contact Form 7 In Divi Theme WP Tools
With this free plugin Contact Form 7 Styler for Divi you can style any contact 7 form in the visual builder for Divi. In this tutorial, I will show you how you can make contact form 7 look like Divi or give it any look you want. Step 1: Install contact form 7 and Contact Form 7 Styler for Divi In your dashboard navigate to Plugins > Add New

Divi Supreme Pro Contact Form 7 Module 👍 Dieno Digital Marketing Services
Styling Contact Form 7 and Caldera forms to match your website can be a hassle. Usually, this would involve a tedious process that includes custom CSS. The Form Styler module allows you to style these forms right inside the Divi Builder. Use the built-in options to design each element and layout with ease. View Module Demo Purchase This Module