
Kode Warna Biru Tua
Di bagian Warna Dokumen, klik untuk menambahkan warna baru. Buka tab Gradasi. Di bagian Warna Gradasi, klik untuk menambahkan warna gradasi baru. Anda dapat menambahkan hingga 10 warna gradasi. Untuk menghapus warna, pilih kotak warna yang ingin dihapus, lalu klik Hapus warna. Pilih dan seret batas warna untuk menyusun ulang.

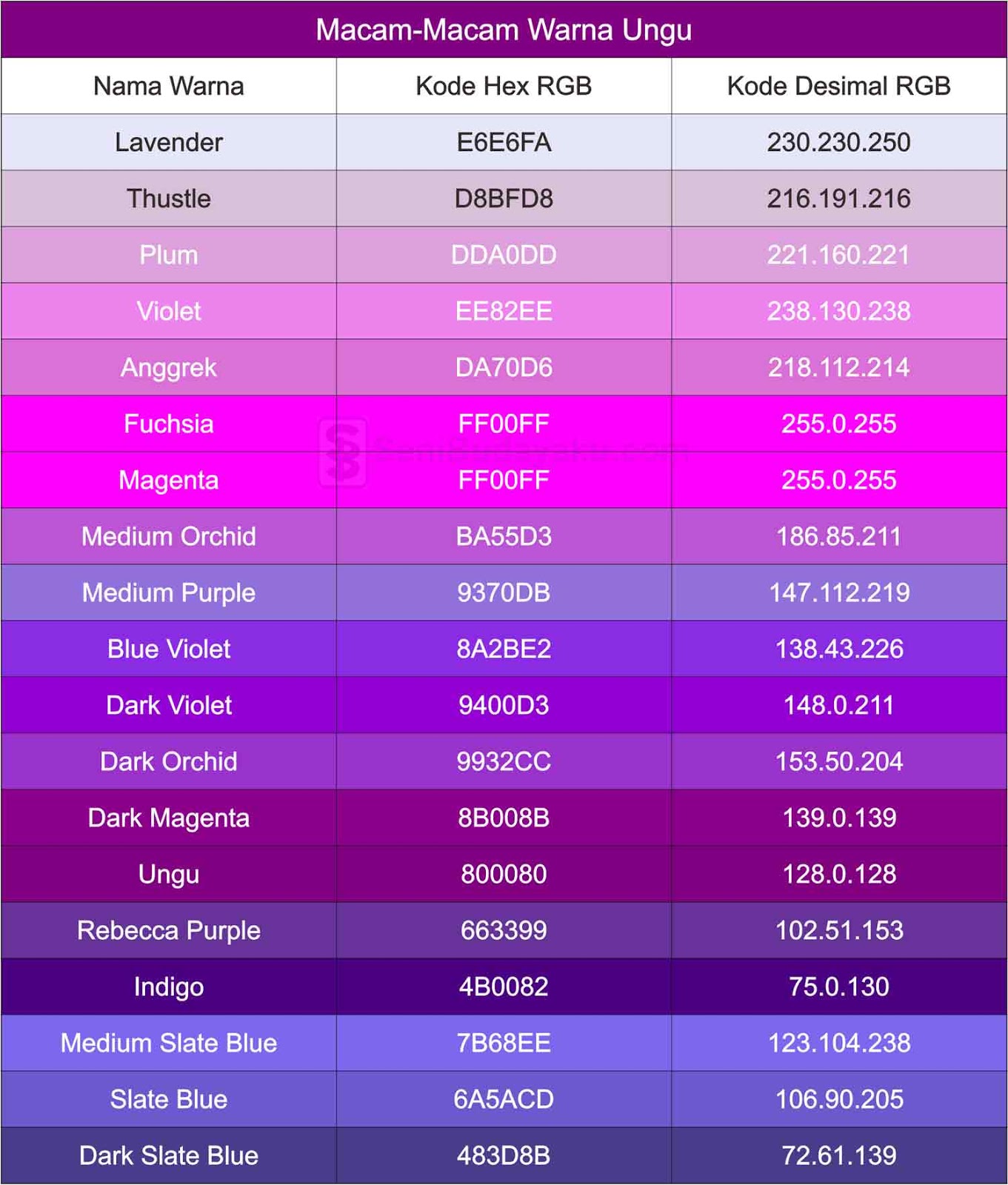
Kode Warna Ungu Lilac
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Fungsi Kode Warna Dalam Desain Grafis Yang Perlu Diperhatikan Uprint Id
Gradasi warna dengan canva adalah teknik sederhana desain dengan menggunakan canva dengan memanfaatkan fitur yang ada pada canva. Canva adalah aplikasi web based yang bisa sangat membantu para desainer grafis pemula maupun expert.. ini ada fitur pencarian warna berdasar nama warna atau kode warnanya. Misal saya ketik yellow, maka akan.
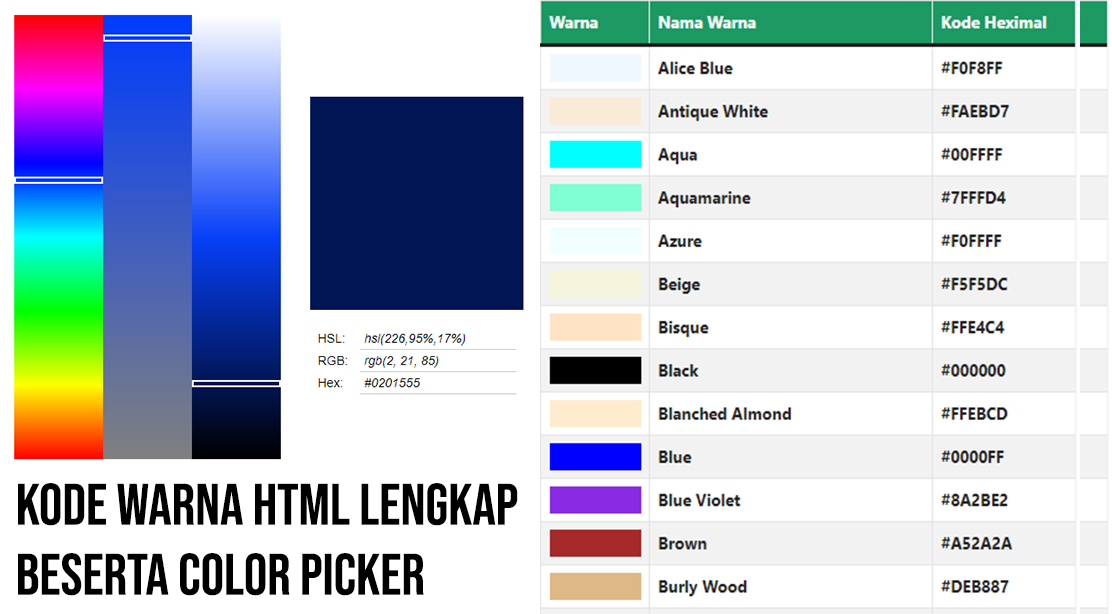
140+ Kode Warna HTML dan CSS Lengkap (Kode Hex dan RGB)
Remove ads and popups to enter the heaven of colors; Generate palettes with more than 5 colors automatically or with color theory rules; Save unlimited palettes, colors and gradients, and organize them in projects and collections; Explore more than 10 million color schemes perfect for any project; Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and.

Kumpulan Kode Warna Flat Design Malas Ngoding
Warna Gradasi. Warna gradasi adalah kumpulan dari beberapa warna yang digabungkan dengan membentuk transisi gradasi warna.. Inspect element adalah tempat terbaik untuk bereksperimen warna dan kode CSS lainnya. Tips #3: Konsisten untuk Nilai Warna. Dalam memberikan nilai warna, ada bainya kamu konsisten menggunakan salah satu metode di atas..

Kode Warna HTML CSS Lengkap
The color lime / Electric green with hexadecimal color code #00ff00 / #0f0 is a shade of green. In the RGB color model #00ff00 is comprised of 0% red, 100% green and 0% blue. In the HSL color space #00ff00 has a hue of 120° (degrees), 100% saturation and 50% lightness. This color has an approximate wavelength of 549.13 nm.

Cara Membuat Gradasi Warna Di Adobe Illustrator Ide Perpaduan Warna Images
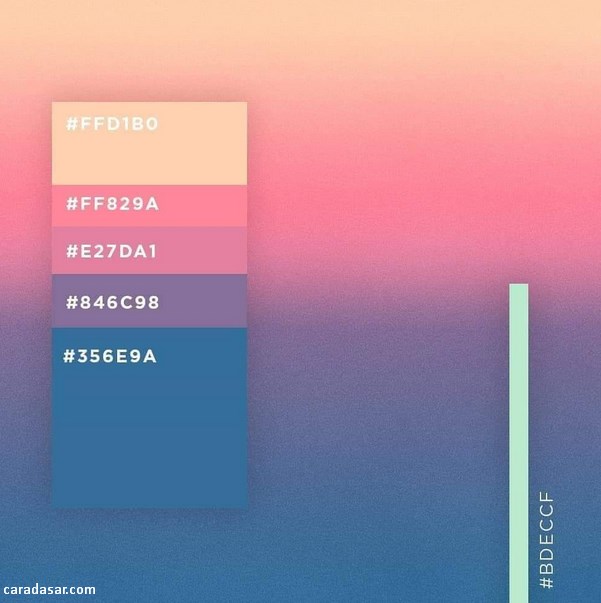
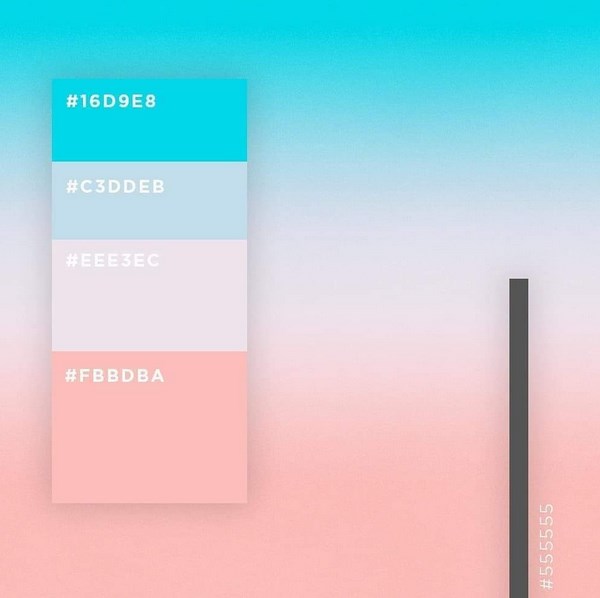
Kumpulan Kode Warna Gradien Flat Design. 23 Oktober 2023. Flat Design adalah jenis design yang berciri khas menggunakan warna-warna cerah namun cenderung memberikan kesan warna agak pudar. Kebanyakan hasil dari Flat Design menghasilkan desain yang simpel namun nyaman untuk dipandang sehingga terlihat elegan.

Pemrograman Web Warna Terpercaya
Cara pakai atau copy paste kode warna gradasi di corel drawPalet warna gradasi bisa download disini yahttps://youtu.be/SDCpDgRKTVw#belajarcoreldraw #paletwar.

Jenis Jenis Warna Merah IMAGESEE
Tutorial CSS3 Part 3 - Membuat Warna Gradient CSS3. Ada 2 tipe warna gradient atau gradasi yang dapat di buat dengan css3. yaitu linear gradient dan radial gradient. linear gradient adalah gradient yang berbentuk warna yang berdampingan tapi efeknya sangat lembut. jadi kedua warna akan terlihat menyatu. baik itu atas ke bawah atau kiri ke.

CARA PAKAI KODE WARNA GRADASI DI COREL DRAW YouTube
6. CheckMyColours. Seperti namanya, CheckMyColours akan mengecek kombinasi warna suatu website apakah sudah memiliki kontras warna yang baik. Jadi, selain Anda bisa tahu apa saja kombinasi warna yang digunakan, Anda juga tau apakah kombinasi kode HTML warna tersebut memang cocok untuk diterapkan.

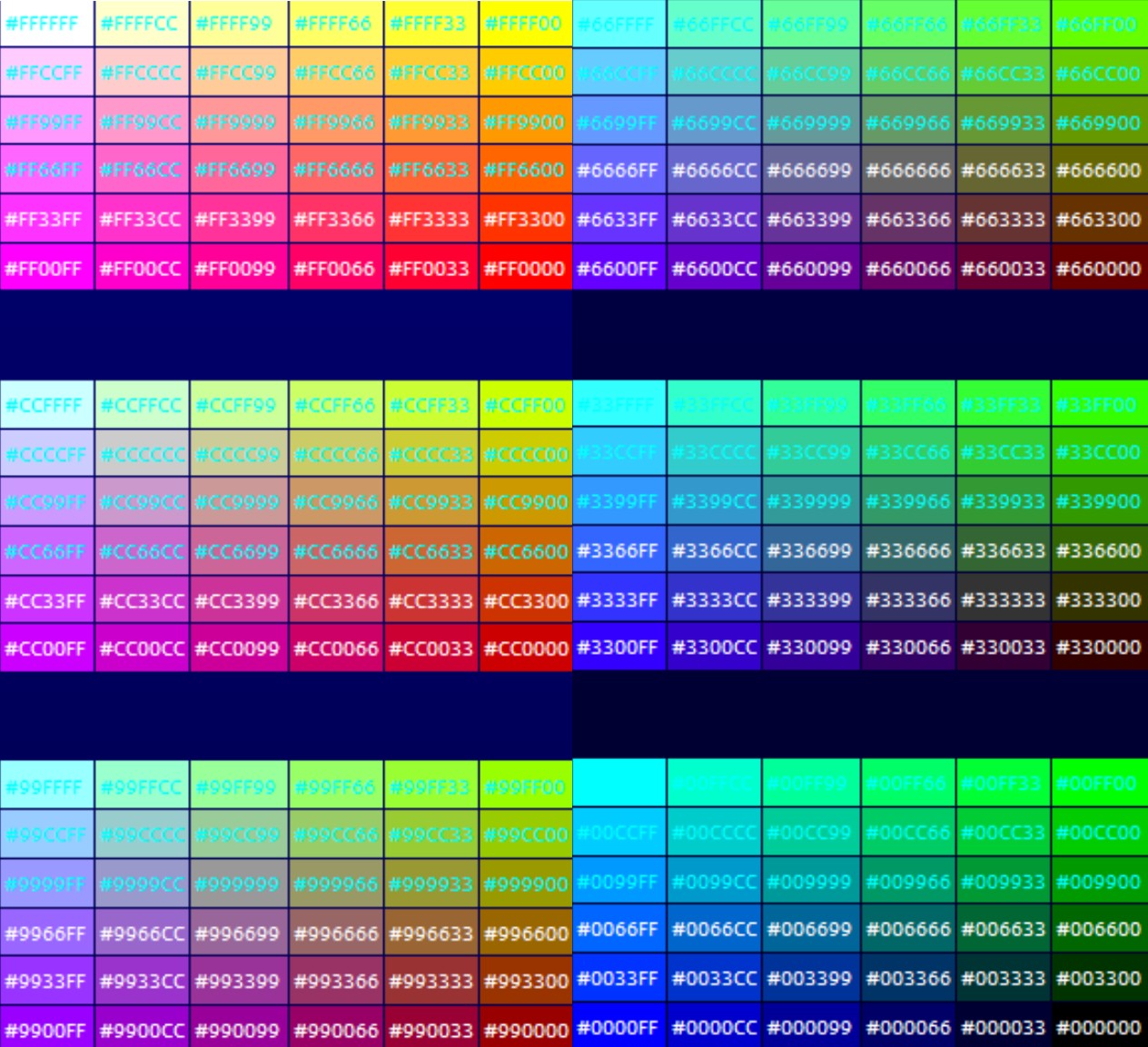
Daftar Kode Warna Html
Karena untuk contoh maka saya akan banyak menggunakan warna solid jadi nantinya sobat bisa coba-coba sendiri untuk membuat warna yang semenarik mungkin. Berikut adalah macam-macam warna gradien yang bisa sobat gunakan pada website sobat : 1. Linear Gradien - Atas ke bawah. Warna gradien ini merupakan default dari css gradien.

GRADASI WARNA CRAYON ISI 12 PALING MUDAH BANGET COCOK UNTUK PEMULA
Coolest handpicked gradient hues for your next super 👌 amazing stuff. Looking 👀 for cool background gradients for your UI? A free collection of 200 linear gradients that you can use as content backdrops in any part of your website.

√ Kumpulan Kode Warna Gradien Flat Design
Contoh menggunakan kode heksa: Nilai warna sudah kita pelajari di materi sebelumnya: Tutorial CSS: Menggunakan Warna di CSS; Oke, selanjutnya kita akan coba menggunakan background dengan warna gradasi. Pertama kita buat dulu warna gradasinya di website: https://cssgradient.io/ Kemudian copy kode CSS gradient yang kamu dapatkan.

24+ Macam Macam Warna Biru, Arti, Code Warna dan Karakteristinya
35+ Kode Gradasi Warna HTML Terbaik. 37 Gradien Warna Yang Indah Untuk Proyek Desain Anda Selanjutnya, Warna-warna cerah dan gradien jelas adalah salah satu tren utama dalam UI, web, dan desain grafis saat ini. Perancang yang berbasis di Spanyol Yaroslav Iakovlev dari Zeka Design telah menghadirkan serangkaian kombinasi warna gradien yang dapat.

Inspirasi 40+ Gradien Warna Bagus
Namun terkadang, Anda kesulitan harus memulai dari mana dalam memilih palet warna yang cocok dengan proyek Anda, entah proyek membuat desain kaos untuk merchandise atau iklan yang memukau. Tenang, kami telah mengerjakannya untuk Anda - inilah 100 kombinasi warna yang terinspirasi dari alam, makanan dan minuman, perjalanan, dan barang sehari-hari.

Kode Warna Pada Web HTML IT SHARE
Dalam kode CSS untuk situs web, Anda dapat menentukan gradien linier dan radial. A gradien warna linier memadukan warna dalam garis lurus dan menghasilkan transisi warna progresif dari satu titik ke titik lainnya. A gradien warna radial memadukan warna dalam bentuk melingkar dan menghasilkan transisi warna yang memancar dari titik tertentu.